VRChat 魔法陣を展開する方法
VRChatで魔法陣を展開する方法について
前提条件
・VRChatのアカウント取得
・Unityのアカウント取得
・VRCSDKの入手
・アバターの購入
・アバターアップロード解禁
・VRCSDK&アバターのインポート
が済んでいること
※BOOTHの NASU製作所 様で購入した
テルちゃん(TERU)アバターを例にした手順です
※VRCSDKのインポート~アバターのインポート&配置の手順、
アップロードの手順については
購入したアバターのアップロード方法を参照してください
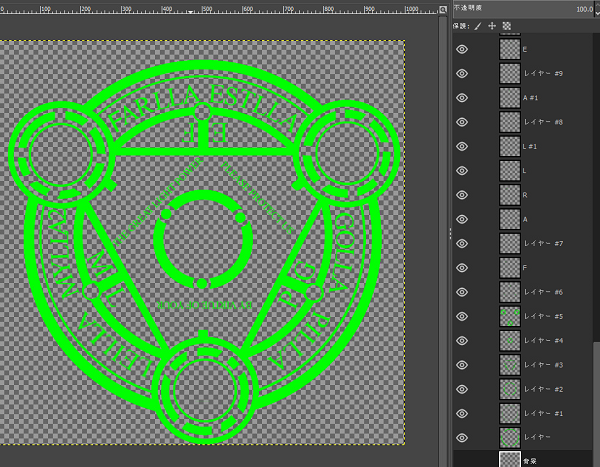
手順0.魔法陣の画像を準備しよう
まず、背景が透明な魔法陣の画像を準備しましょうネット上で購入しても良いし、
GIMPやフォトショで自分で作ってもヨシ!
私はPSOの魔法陣を簡略化&真似たものをGIMPで作りました
(バランスが歪んでるけど気にしない)

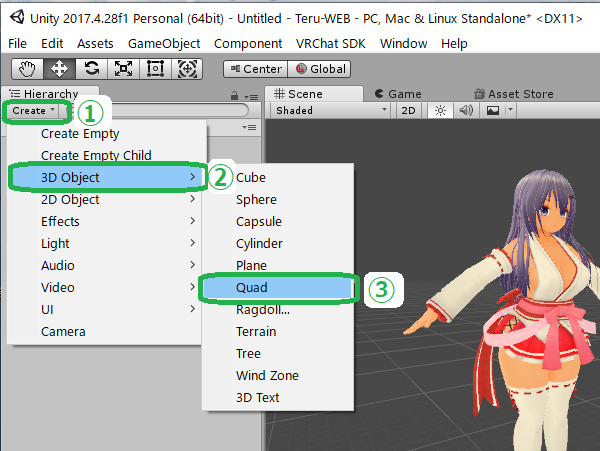
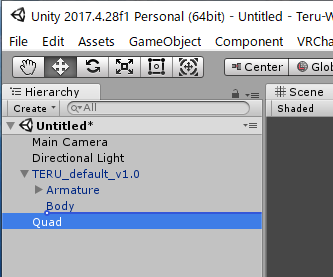
手順1.魔法陣を貼り付ける「Quad」オブジェクトを作ろう
[Hierarchy]内の「Create」から「3D Object」→「Quad」を選択すると
新しいQuadオブジェクトが作成出来ます。

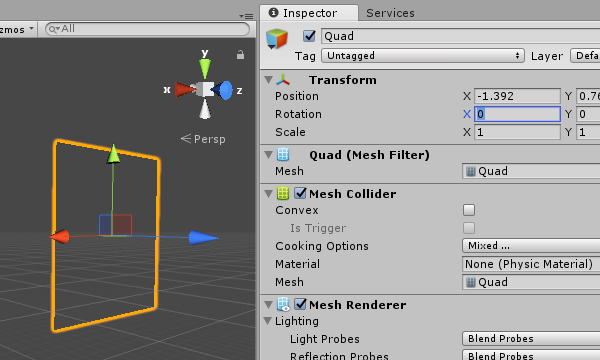
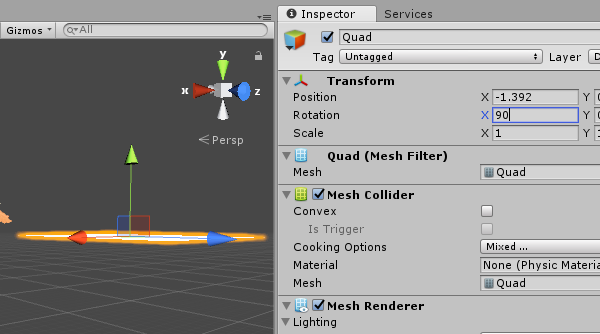
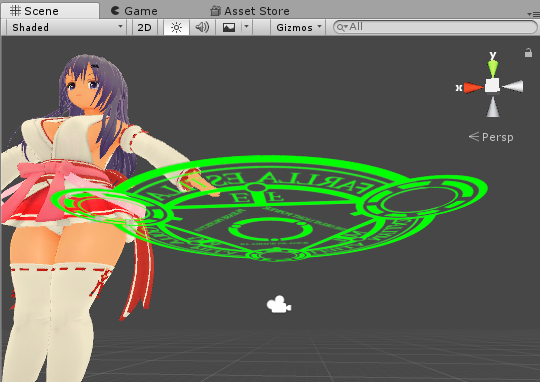
今回は魔法陣を足元に展開したいので、
X軸の角度に90を入力して平行にしておきます

↓

手順2.魔法陣の画像とかを入れる用のフォルダを作ろう
Assets配下に魔法陣の画像とかを入れるフォルダを作りましょう(※格納場所は自由だし、別に必須では無い)
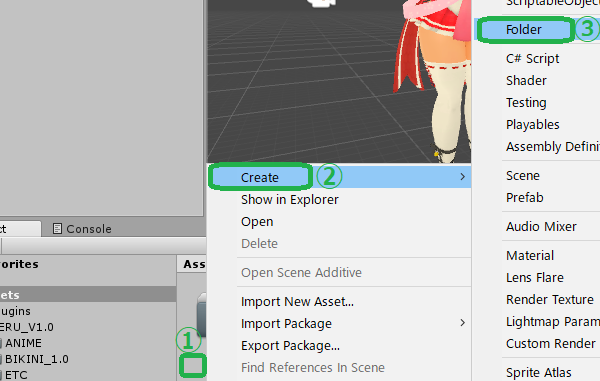
まずは、[Project]の[Assets]を選択した状態で
ファイルとかが表示されてる所の空きスペースを右クリックし、
「Create」→「Folder」を押します。
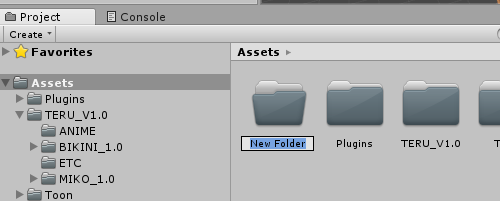
すると、新しいフォルダが作られます。


※分かりやすい名前に変更しておきましょう(今回は「mahojin」にするよ)
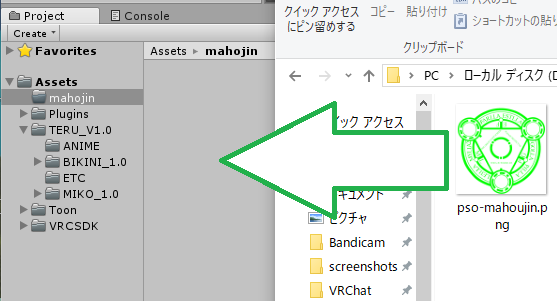
手順3.魔法陣の画像を格納しよう
先程作成したmahojinフォルダに、準備しておいた魔法陣の画像をドラッグ&ドロップして格納します。

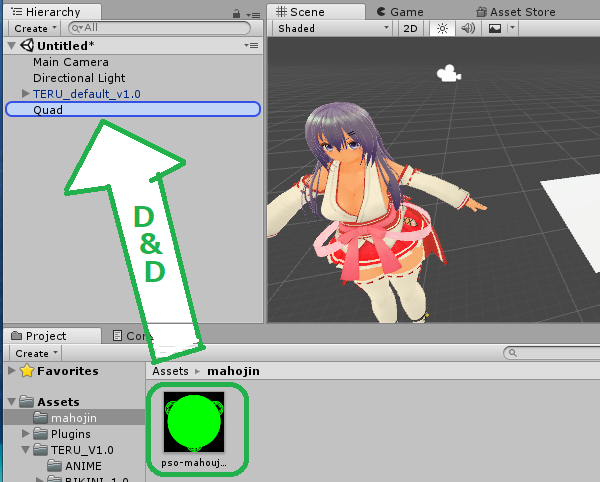
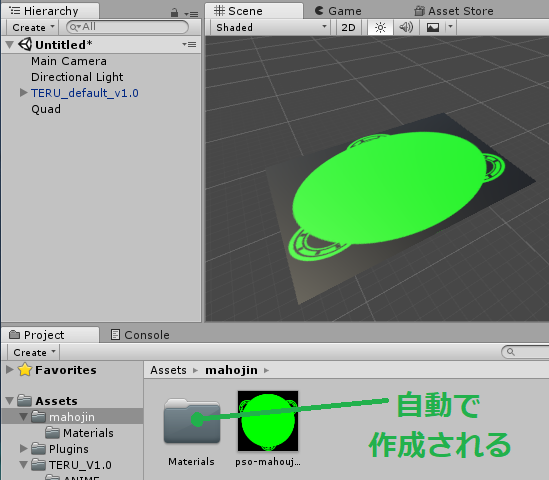
手順4.魔法陣の画像を「Quad」に適用しよう
格納した魔法陣の画像を、[Hierarchy]内の「Quad」にドラッグ&ドロップします

すると、自動で「Materials」フォルダが作成されます。
(更にフォルダの中にマテリアルファイルも自動で作成されます)

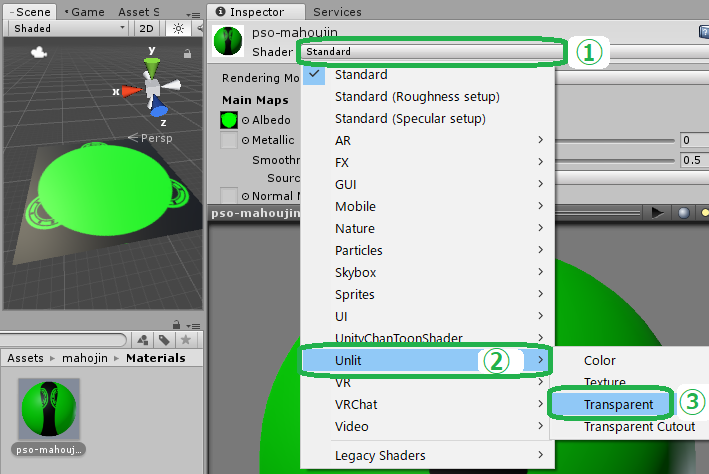
手順5.マテリアルで使うシェーダーを変更しよう
初期状態のシェーダー「Standard」では、魔法陣がヘンテコになってしまっています。
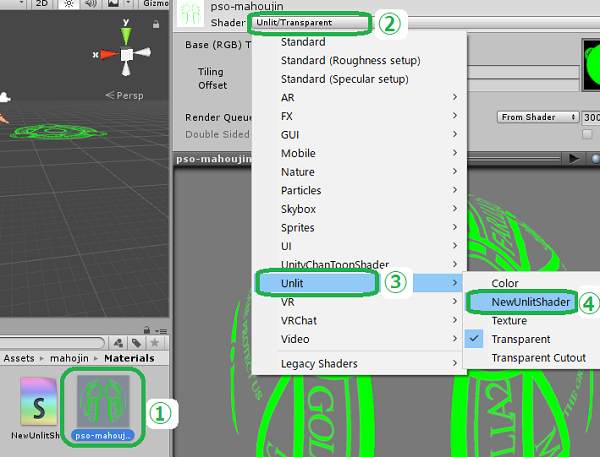
なので、[Unlit]→[Transparent]を選択して
「Unlit/Transparent」を使うように設定します。

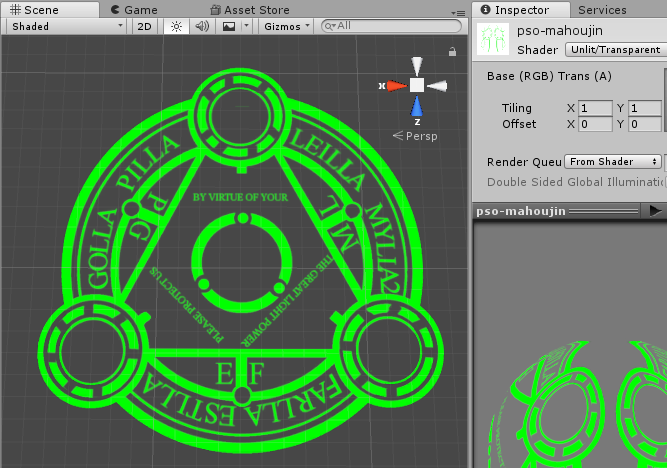
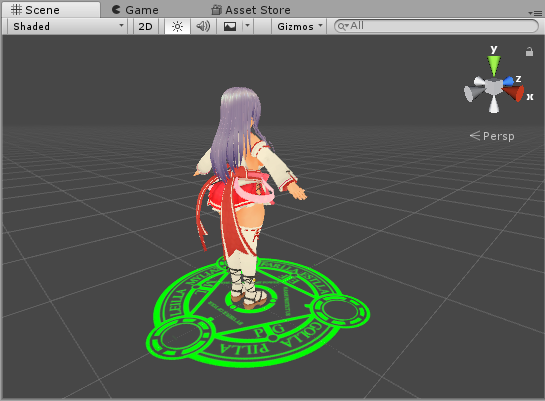
こうすることで、魔法陣を表示することが出来ます。

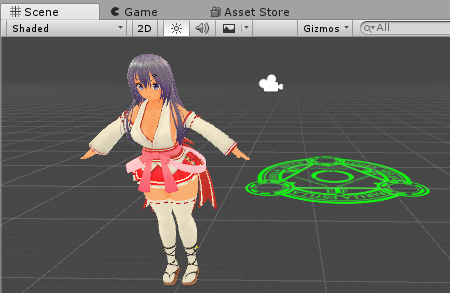
いい感じの場所に配置しましょう

==========================================================
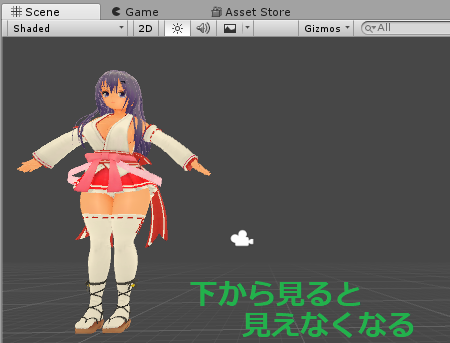
補足.Unlit/Transparentでは、下から見ると魔法陣が消える
標準で用意されたシェーダーの場合、カリング設定が有効になっているため、
「表面は描画されるが、裏面は描画されない」状態が発生します。
そのため、下から見上げると魔法陣は見えなくなってしまいます。


足元に魔法陣を展開するだけであれば問題ありませんが、
手から出したり、空中に展開する場合は
「自分で新しいUnlitシェーダーを作成し、
カリング設定を無効にする」という対処が必要です。
補足手順1.新しいUnlitシェーダーを作成しよう
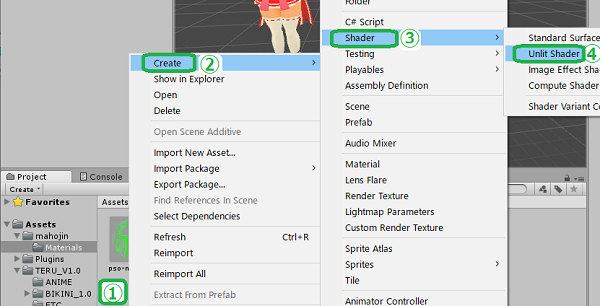
ファイルとかが表示されてる所の空きスペースを右クリックし、「Create」→「Shader」→「Unlit Shader」を押します。

すると、新しいUnlitシェーダーが作られますので、
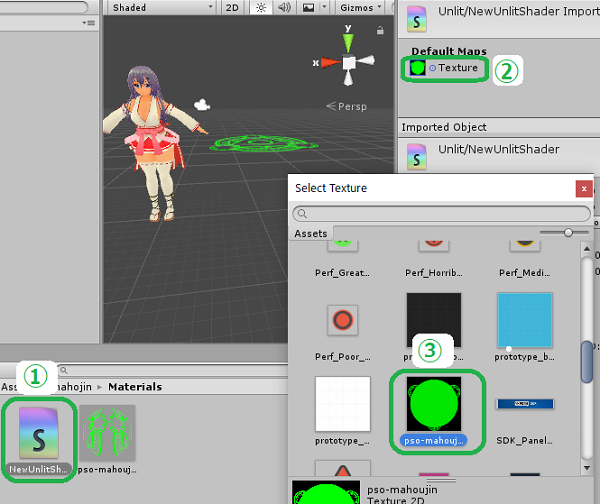
次に、魔法陣画像を使うために新しいシェーダーを選択した状態で
画面右側の[Inspector]の[Texture]で魔法陣の画像を選択します。

※「Unapplied import setting」という注意画面が出た際は「Apply」でOK

その後、手順4で自動作成されたマテリアルファイルを選択し、
使用するシェーダーを、
先程作成した新しいUnlitシェーダーに変更します。

補足手順2.作成したシェーダーの中身を編集しよう
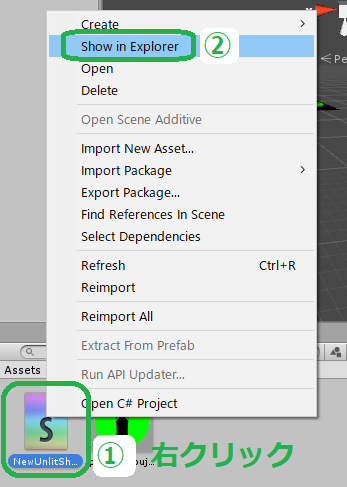
先程作成したシェーダーを右クリックし、「Show in Explorer」を押します。

すると、Windowsのエクスプローラで該当のファイルが表示されるので
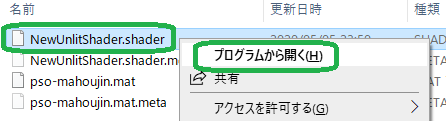
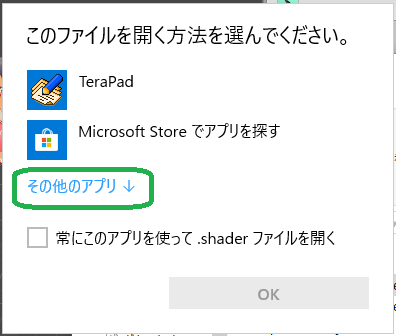
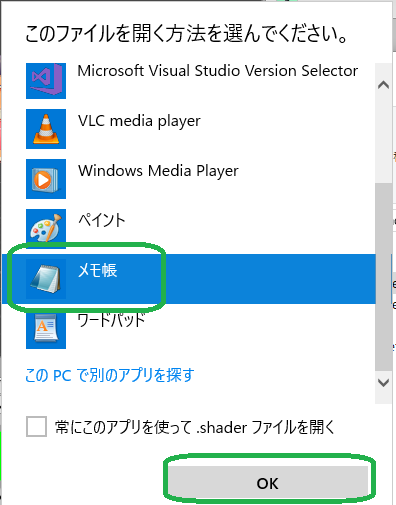
右クリックして「プログラムから開く」を押して
メモ帳などのテキストエディタで開きます。(D&Dでもいいよ)



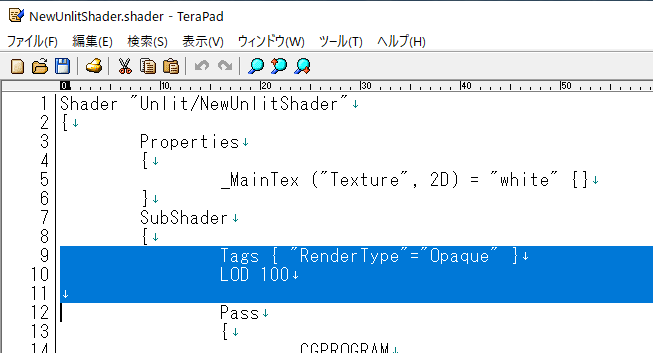
テキストエディタで開いたら、
SubShader内の「Tags ~ Pass」あたりの部分を
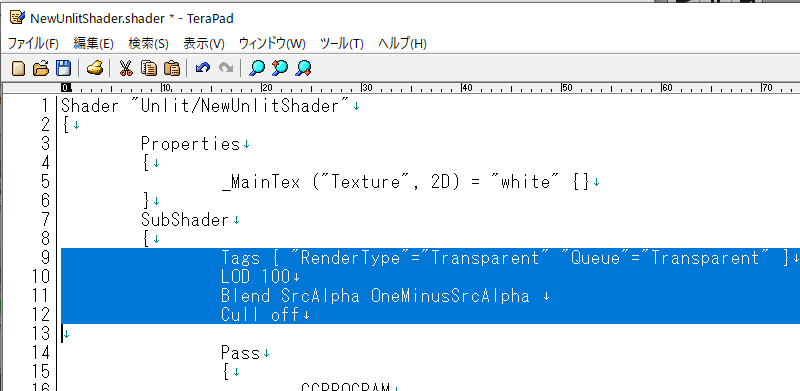
下記のように編集していきます。

↓

◆コピペ用
-------------------------------------------------------------------------
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
Cull off
-------------------------------------------------------------------------
※9行目:透明設定を有効にするためにRenerTypeとQueueをTransparentに
※11行目:透明の乗算設定に必要(Unityのマニュアル曰く「昔ながらの透明」)
※12行目:カリング無効化
◆参考(Unity公式マニュアル)
ShaderLab:SubShader 内の Tags - Unityマニュアル
ShaderLab:Blending - Unityマニュアル
ShaderLab:SCulling と Depth Testing - Unityマニュアル
これで下から見た場合でも正しく魔法陣が見えるようになりました

==========================================================
手順6.Quadをアバターに組み込もう
[Hierarchy]内にある「Quad」をアバターの一部として使うためにアバターの配下へドラッグして移設しましょう。

なお、どの部位に追従させるかによって配置する場所は変わります
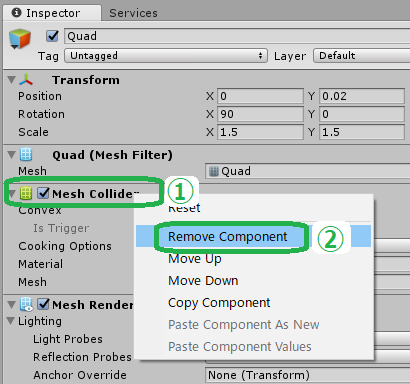
手順7.Quadの「Mesh Collider」を削除しよう
Quadに「Mesh Collider」コンポーネントが付いている場合、アバターアップロードの際にエラーが出て「Build & Publish」が押せません

なので、Quadを選択した状態で画面右側の[Inspector]にて
「Mesh Collider」を右クリックし、
「Remove Component」を押します。

(チェックを外すだけじゃダメでした)
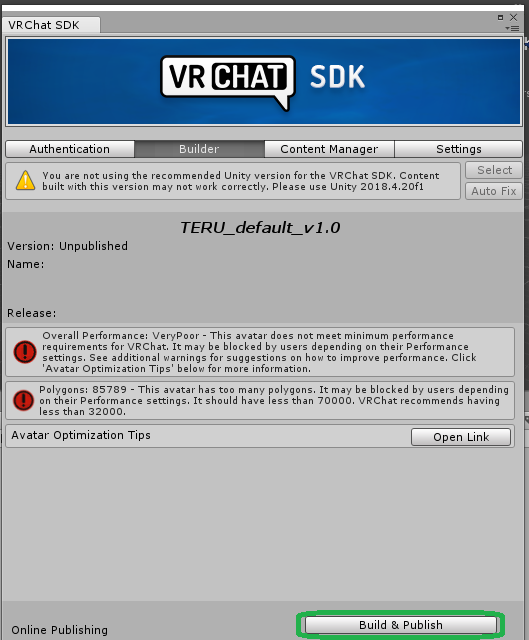
これで「Build & Publish」が押せるようになりますので、
後はアップロードすれば完了です!

なお、魔法陣を常時表示するのではなく
ON/OFFの切り替えがしたい場合は
元怒 様が作成した『EmoteSwitch V3』および
gatosyocora様が作成した『EmoteSwitchV3Editor』
を使えば簡単にエモートによるON/OFFが実装出来ます。
※EmoteSwitchの使い方は、武器を持たせる方法を参照
他にも、自分でアニメーションを作成して
魔法陣がぐるぐる回転したり、拡大するようにしたり、 ビームを射出するようにしてもいいかもしれません。
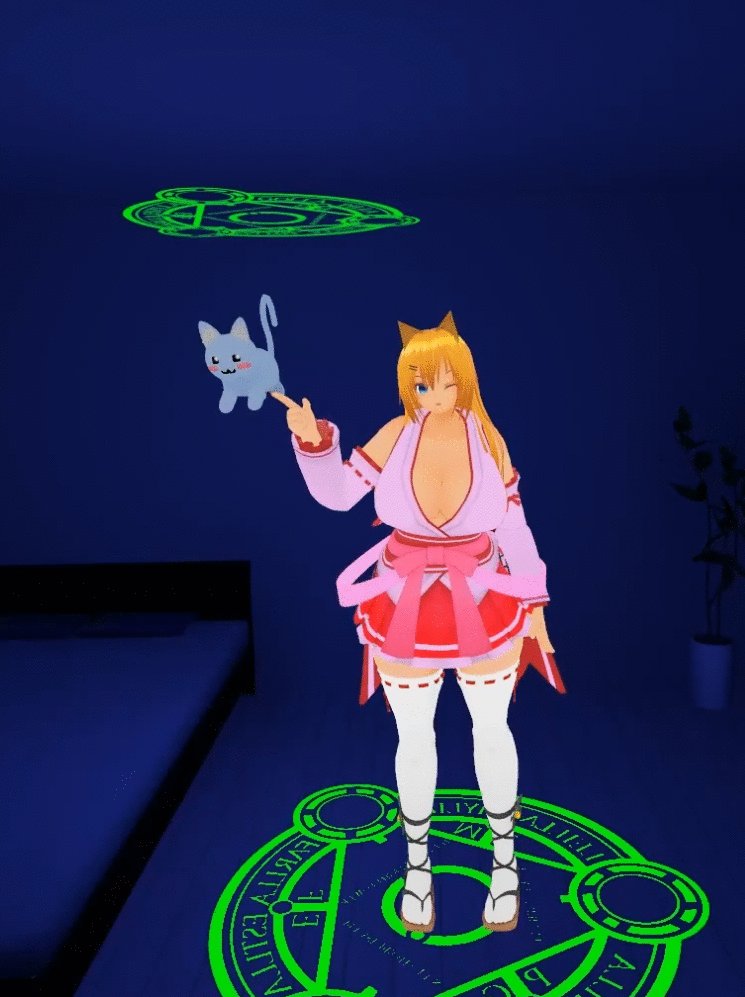
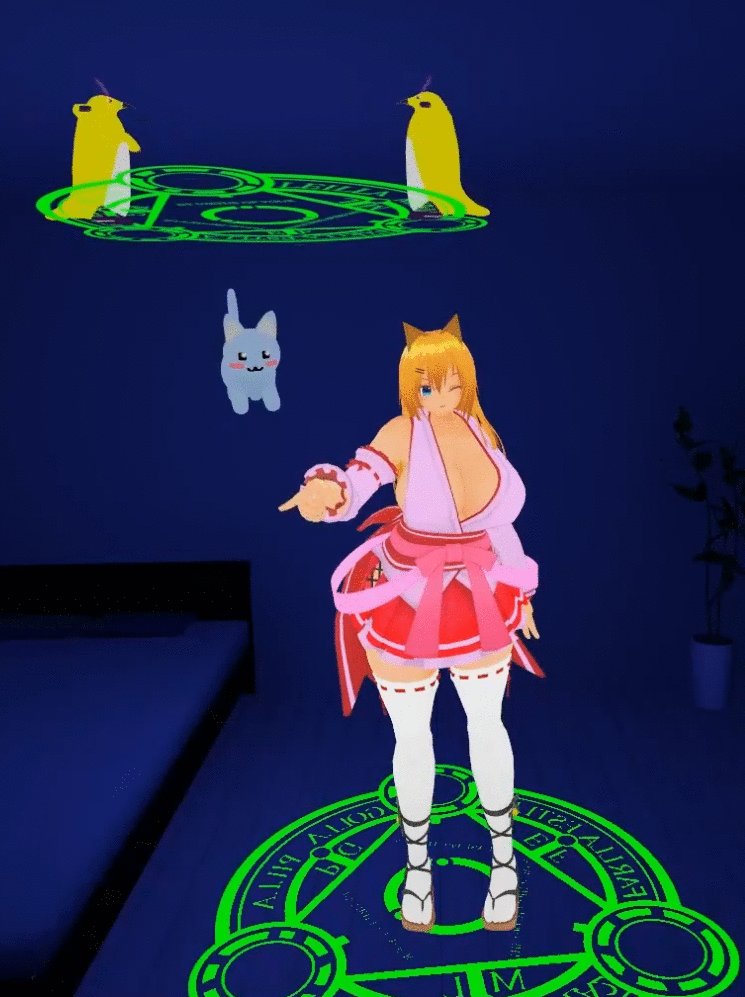
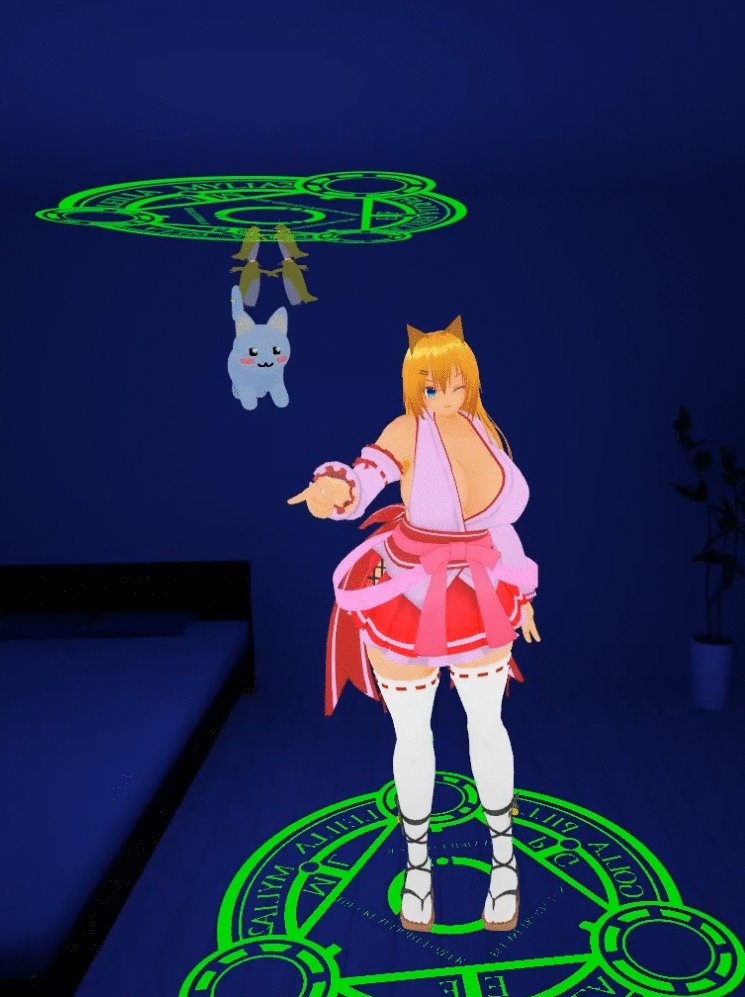
魔法陣常時表示の図

マグに見立てたネコちゃんと、
幻獣マイラ(ユウラ)に見立てた偽ラッピーちゃんで
PSOのフォトンブラスト[マイラ]を再現しようとしたGIF

お疲れさまでしたっ☆
☆ココを押すと画面上部に戻ります☆